Le NoCode : C’est quoi ? Tout savoir

Le NoCode, mouvement de plus en plus présent dans l'univers tech, a révolutionné le développement des applications et des sites web. Cette approche permet la création de produits digitaux sur mesure, sans nécessiter de compétences en langage de programmation, autrement dit, sans écrire de ligne de code. Sa technologie fonctionne sur un système de glisser-déposer d'éléments très intuitif.
C'est dans un contexte digital de plus en plus concurrentiel, que le NoCode apparaît comme une nouvelle opportunité pour accélérer la croissance et l'innovation des entreprises à moindre coût. La promesse de ces outils est simple : rendre la création de solutions web accessible à un public plus large tout en encourageant l'autonomie des utilisateurs.
Dans cet article, nous allons t’expliquer ce qu'est le NoCode, ce qui le rend différent du développement traditionnel (code) et comment il peut être utilisé pour concevoir la prochaine solution digitale de ton entreprise.
Qu'est-ce que le NoCode ? Définition
Alors, c’est quoi le NoCode (nocode, no-code, no code ou encore Nocode) ? Grande question !
Le concept du NoCode (autrement appelé programmation visuelle) est de pouvoir créer un site web ou une application sans avoir à écrire de lignes de code. En effet, le code source n’est pas affiché, même s'il existe bien en sous-jacent.
C’est vraiment nouveau le NoCode ?
Eh bien non, pas du tout, les outils NoCode existent depuis belle lurette !
Tu te souviens du WYSIWYG (What You See Is What You Get - ce que vous voyez est ce que vous obtenez, in french) ? Arrivé dans les années 70, le WYSIWYG proposait une interface utilisateur où il était possible de voir le résultat souhaité sans avoir besoin de l'aide d'un développeur et sans écrire de ligne de code.À l'époque, ils étaient souvent utilisés pour la mise en page de textes sur Internet, par exemple sur des blogs ou des forums.

La différence entre ces outils et le NoCode actuel est que, à présent, les outils de programmation visuelle sont bien plus puissants. Ils donnent à toute entreprise l'opportunité d'avoir accès à des logiciels performants pour leur organisation interne ou pour leurs clients sans avoir à passer par l'expertise d'une équipe informatique composée de développeurs. L'intégration de ces nouveaux outils très accessibles au sein des entreprises favorise la transformation digitale et offre de nouvelles solutions numériques innovantes aux clients.
Quels sont les avantages du NoCode ?
Passer au NoCode présente de nombreux avantages intéressants, voici quelques raisons convaincantes.
Un gain de temps de développement
Le développement en NoCode est en moyenne 3 à 5x plus rapide qu'avec du code “classique”, car ce modèle est plus intuitif. L'intégration ou la connexion d'outils tiers permet, grâce à l'éditeur visuel, de déployer avec agilité une application ou un site internet en garantissant moins de bugs techniques.
Une rapidité d'itération
Comme le process est plus rapide, on peut lancer une solution numérique plus vite sur le marché avec le NoCode. Outre l'avantage concurrentiel énorme que cela apporte, ça permet aussi une itération efficiente suite à la récolte des feedbacks de ce produit/service. Le NoCode est donc idéal pour créer un prototype ou un MVP.
MVP ou Minimum Viable Product est la version d'une application qui permet d'obtenir un maximum de retours client avec un minimum d'effort. Le but ici est de tester son idée le plus rapidement possible pour itérer et améliorer le produit avant un lancement sur le marché global afin d'atteindre le fameux “market-fit”.
Une démocratisation des compétences techniques
Les outils NoCode possèdent des fonctionnalités et des interfaces simplifiées, qui permettent à des non-développeurs sans connaissance technique préalable d'apprendre à les utiliser avec simplicité (enfin, cela dépend aussi de l'outil).
L'accessibilité et la flexibilité
La plupart des solutions étant hébergées directement sur le Cloud, il suffit d'une connexion internet et de créer un compte pour y accéder depuis n'importe quel ordinateur.
La sécurité et la scalabilité
Les éditeurs d'outils NoCode garantissent la sécurité des données et des utilisateurs en favorisant les meilleures pratiques. S'ils s'occupent des mises à jour régulières et de la maintenance, ils interviennent également sur la protection des données sensibles, le contrôle de l'accès des utilisateurs, la sécurisation des API et plugins ainsi que la mise en place de tests de sécurité réguliers.
Si l'application est bien construite, la mise à l'échelle est possible pour s'ajuster à l'activité et au nombre d'utilisateurs engagés.
Une communauté active
Le monde du NoCode regroupe une communauté de passionnés qui partagent leurs ressources (parfois en open source) et offrent astuces et tutoriels. À travers les réseaux sociaux comme Youtube ou les forums dédiés de chaque outil, la formation est facilitée même si on manque de compétences techniques. Les différents formats (vidéos, livre, articles, masterclass, webinaires, etc.) apportent des contenus et des visions différentes. On trouve également des organismes qui forment au métier de NoCode Builder ou développeur NoCode grâce à des cours, bootcamps, ateliers ou encore mentors, qui mènent à une certification reconnue.
Quels sont les inconvénients du NoCode ?
Après avoir abordé tout ce que l’ensemble des outils NoCode peut apporter lors du développement d’une solution digitale, il faut aussi en mentionner les désagréments.
Une performance limitée
Selon le besoin du projet, l'utilisation du NoCode n’est peut-être pas la bonne solution. Certains outils autorisent l'ajout de code custom pour générer des solutions plus complexes qui nécessitent la gestion de fonctionnalités avancées ou pour pousser la personnalisation. On passe alors sur de la technologie LowCode.
Low quoi ? Le LowCode est l’union du NoCode avec du code personnalisé pour pouvoir décupler les performances de ton produit ou tout simplement pour développer une fonctionnalité ou un module non disponible de manière native sans la solution NoCode. On trouve sur le marché des outils entièrement labellisé “LowCode”.
Le risque de dépendance aux outils
Certaines plateformes pratiquent le vendor lock-in, ce qui implique qu'on peut être bloqué pour effectuer la migration de sa web app vers une autre plateforme en quête de performance ou d'évolutivité. Il faudra tout recommencer.
Il convient aussi de bien se renseigner au sujet de la propriété intellectuelle et des termes d'utilisation de ces outils.
Courbe d’apprentissage
Attention aux idées reçues !
Cette approche accorde une facilité dans sa formation et dans sa prise en main mais cela reste toutefois technique ! Même sans utiliser de code traditionnel, il convient de mettre en place tous les workflows (logiques métiers) parfois complexes qui vont avec. Comme avec n’importe quel outil, il va falloir apprendre.
Cette courbe d’apprentissage peut varier d’un outil à l’autre, de quelques semaines à quelques mois en fonction du niveau visé.
Si tu cherches à construire ton projet en NoCode, choisis ta stack technique avant de te former. Cela te permettra de te concentrer sur les outils en question et de moins t'éparpiller. Si tu n'as pas le temps, l'idéal est de prendre contact avec des professionnels, agences ou freelances, qui peuvent répondre à tes besoins en fonction de sa complexité.

Quels sont les meilleurs outils NoCode ?
La technologie NoCode regroupe à notre sens 3 types d’outils disponibles sur le marché :
Les outils de productivité
Ils visent à optimiser la gestion et l’efficacité au travail de manière collaborative ou individuelle.
Par exemple : Notion, Airtable, Miro.
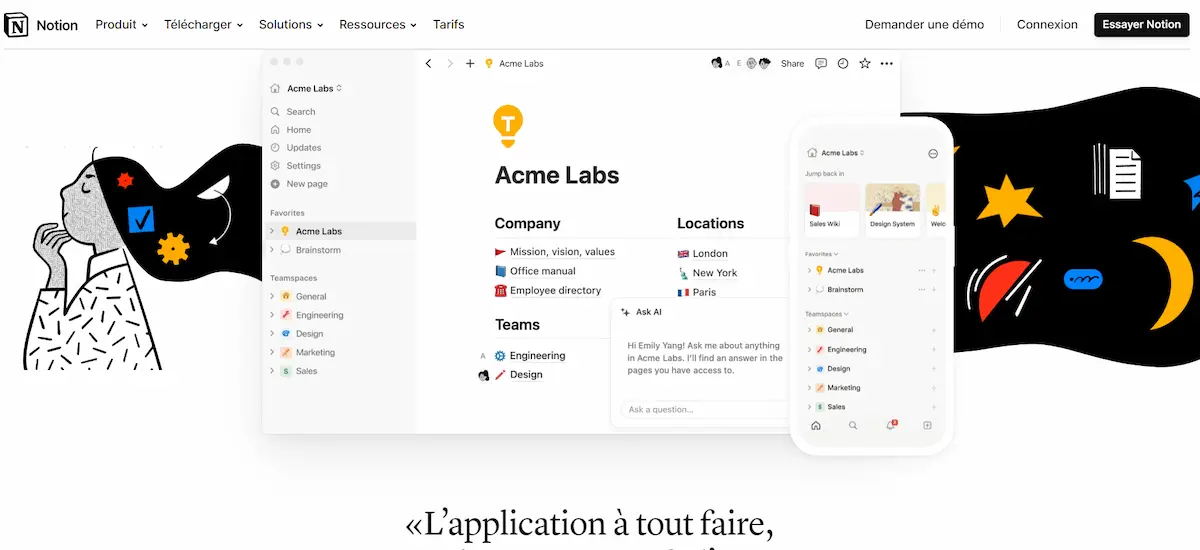
Focus sur Notion

Notion est un outil NoCode de travail collaboratif complet qui permet de centraliser les tâches, notes, documents, projets et bases de données au sein d'une seule plateforme. Un de ses avantages les plus populaires est sa capacité à remplacer plusieurs outils, permettant ainsi une gestion plus efficace des projets.
Les outils d’automatisation
Ils aident au développement et à l’automatisation des processus pour diminuer les tâches quotidiennes et répétitives.
Par exemple : Zapier et Make (ex Integromat).
Les outils de programmation visuelle
Ces logiciels servent à la création de MVP, d'applications web ou mobiles, de sites internet ou de plateformes (SaaS, Marketplace, réseaux sociaux, outils métiers) à partir de blocs visuels.
Par exemple pour les sites web et e-commerce : Webflow, Wordpress, Wix, Squarespace, Shopify.
Pour les applications : WeWeb, Bubble, Glide, Softr ou encore Adalo.
Focus sur Bubble

Bubble est une plateforme tout-en-un, qui permet de développer des web apps ou des plateformes web. Pour les fonctionnalités avancées, l’ajout de code custom est possible et très facile (possibilité de créer ses propres plugins ou de les proposer sur la marketplace Bubble).
Tu as un projet d'application web ? Découvre notre accompagnement avec l'agence Bubble
Focus sur Webflow

Webflow est également une plateforme clés en main qui permet de développer des landing pages ou des sites webs performants et SEO-friendly. L'outil répond bien à la conception de designs et d’animations modernes.
Tu as un projet de création ou refonte de site web ? Consulte notre agence Webflow
Focus sur WeWeb

WeWeb est un éditeur visuel de conception d'application web français. Contrairement à ses concurrents, il ne gère que la partie front-end et doit donc être associé à un outil back-end pour stocker les données du projet.
Ses points forts ? Une sécurité intégrée de manière native et la possibilité de concevoir des designs au pixel près.
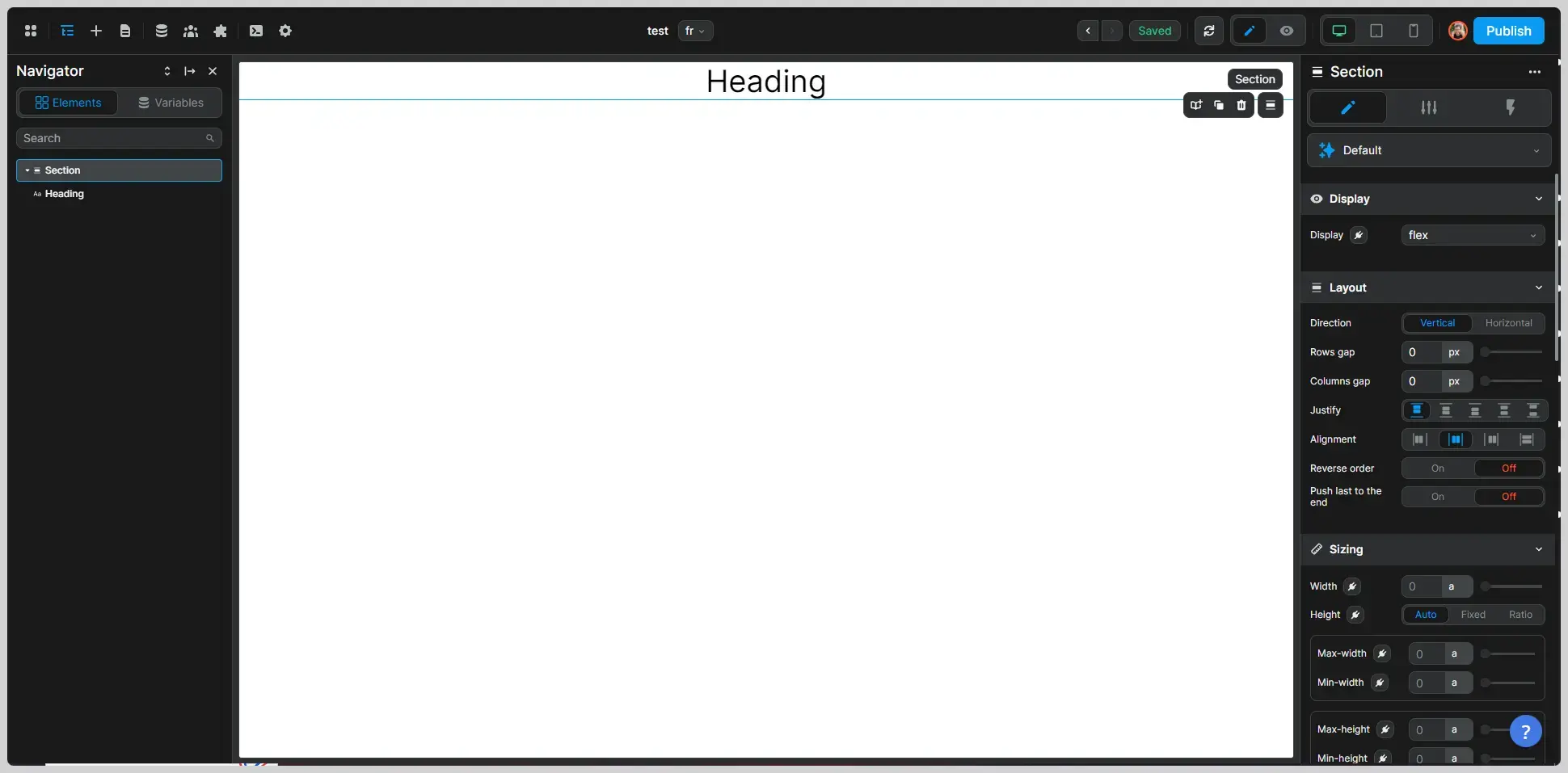
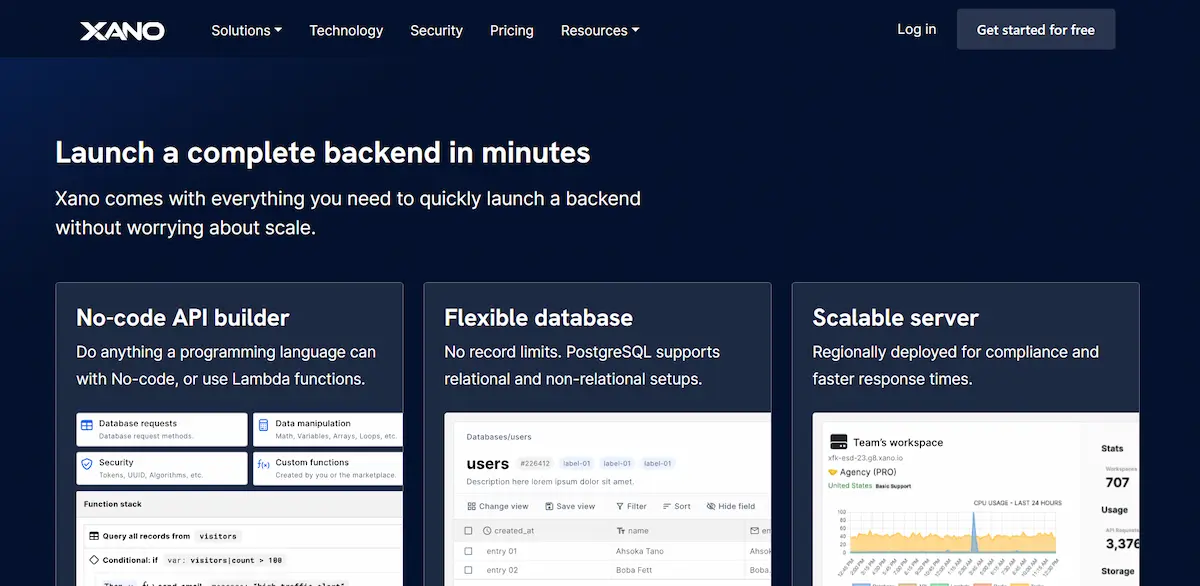
Focus sur Xano

Xano est une plateforme NoCode qui permet de créer, déployer et gérer des back-ends et des bases de données robustes pour des applications, sans avoir à écrire de code manuellement.
L'outil permet d'automatiser des tâches courantes en mettant en place des workflows et en facilitant l'intégration de données et de fonctionnalités tierces grâce à la création d'API.
Quel est l'avenir du NoCode avec l'IA ?
La collaboration entre intelligence artificielle et NoCode mène à une petite révolution qui ouvre de nombreuses possibilités pour les utilisateurs non-techniques. Certains fournisseurs de plateformes NoCode intègrent désormais des fonctionnalités IA dans leurs environnements de développement. Ainsi, entrepreneurs, marketeurs, designers comme chefs de projets peuvent choisir de développer des solutions intelligentes sans être des experts et surtout sans écrire une seule ligne de code.
Comment intégrer l'IA au Nocode ?
L'intégration peut prendre différentes formes. Par exemple, certains outils NoCode permettent d'utiliser des modèles d'IA pour analyser et traiter de grandes quantités d'informations, automatiser des processus complexes ou encore par le biais de Chatbots pour améliorer l'expérience utilisateur. Le tout sans codage !
La tendance montre que l'IA et le NoCode vont de pair pour démocratiser encore plus le développement d'applications. On peut donc s'attendre dans un avenir proche, à ce que de plus en plus de plateformes NoCode ajoutent des fonctionnalités IA.
La conclusion de ce guide du NoCode
Accélérer la construction de ton produit digital sans coder c'est possible avec le NoCode ! Il existe de nombreuses façons de le faire en fonction des scénarios et des conditions. Pour les startups, PME, TPE et grandes entreprises, le NoCode représente une opportunité précieuse pour accélérer la croissance et l'innovation à moindre coût. Tu peux tout à fait te lancer en autonomie assez facilement en testant les outils mentionnés. Attention cependant à la montée en compétences qui prend du temps ainsi qu'aux connaissances connexes. Avant de se lancer dans le développement, la conception, l'architecture et même l'aspect graphique ne doivent pas être négligés. Construire soi-même ne change rien à la finalité : proposer sa solution pour qu'elle soit utilisée. Il est de fait, important de reconnaître les limites et les défis associés à cette approche.
L'outil ne fait pas tout, il est un moyen d'arriver à atteindre ses objectifs.





